Jekyll build: broken relative links
Problem
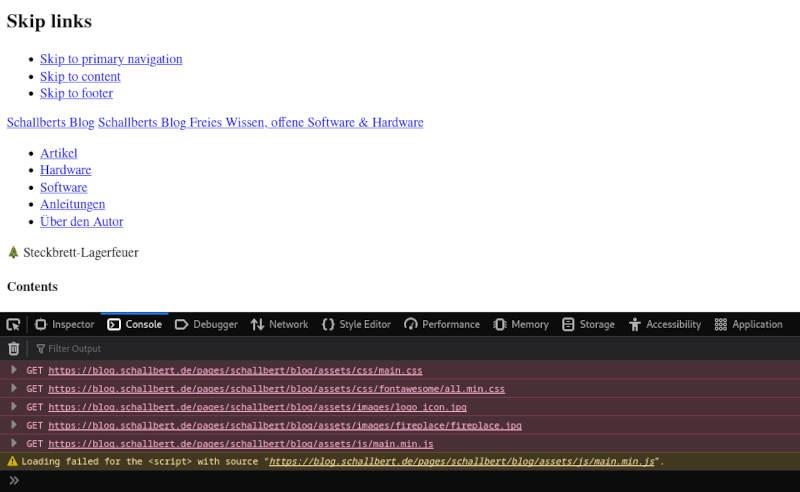
Now, after eternal trial and error, I am finally able to provide my Caddy server with the build files via Docker-Volume. Unfortunately, the page looks like this:

Analysis
At first I suspected the web server. But when I call up the website in my browser1 as a test, I see the same behavior. Strange.
Obviously all stylesheets are missing. But if you look closely, images and other media have not been loaded either. Only their descriptions. Then I click wildly on a few links to articles and subpages. I notice that the paths look different than I would have expected:
# --- Expectation ---
# Image
/assets/images/test.jpg
# Post
/this-is-a-post
Instead I see:
# --- Observation ---
# Image
/pages/<username>/<repositoryname>/assets/images/test.jpg
# Post
/pages/<username>/<repositoryname>/this-is-a-post
This is also shown by the browser’s developer options activated with F12 (see image above): all sources integrated via a relative link cannot be loaded. It is generally a clear recommendation to have the developer options activated in the event of problems with the display of websites.
It is somehow obvious that my Jekyll configuration file _config.yml or my translation header i10.yml contain errors. Fortunately, there are already excellent help pages.
However, a test quickly shows that I cannot leave the attribute repository empty, where the build <username>/<repositoryname> emanates from:
# bundle exec jekyll serve
Generating...
Jekyll Feed: Generating feed for posts
Liquid Exception: No repo name found.
Specify using PAGES_REPO_NWO environment variables, 'repository' in your configuration,
or set up an 'origin' git remote pointing to your github.com repository. in /_layouts/default.html
ERROR: YOUR SITE COULD NOT BE BUILT
And, heck, where does the /pages suddenly come from?
Solution
As /pages is added to paths I suspect Jekyll build options and Github-Pages Gem to be the culprits.
Of course I’m not alone with this problem, so I found the solution documented.
I just change JEKYLL_ENV (build environment) in the action script from production to development, like it is normally done for building on a local machine.
# workflows/jekyll-build-action.yml
env:
JEKYLL_ENV: development # I had "production" here before
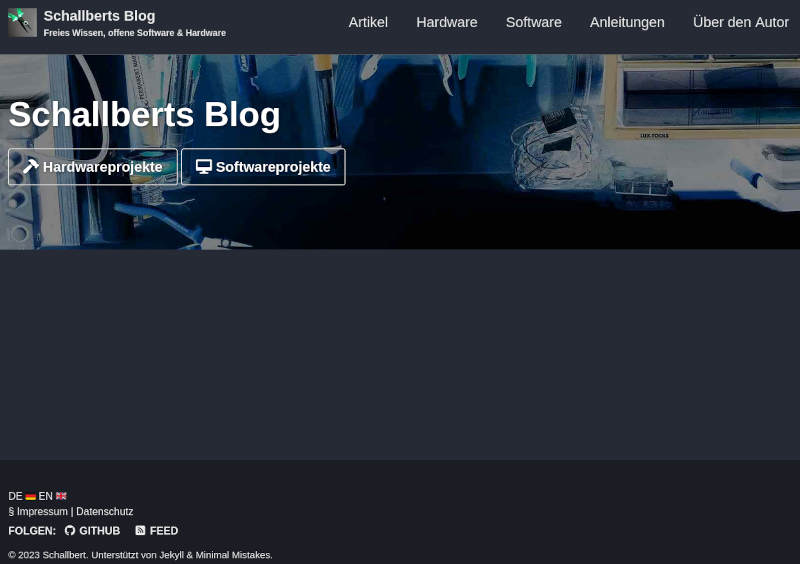
And what can I say: as soon as you do it right, it works!

-
Displaying the website offline works as follows: Drag the built files (the
_sitefolder) to your own computer and open the top-levelindex.htmlwith the browser. ↩