Jekyll build: defekte relative Links
Das Problem
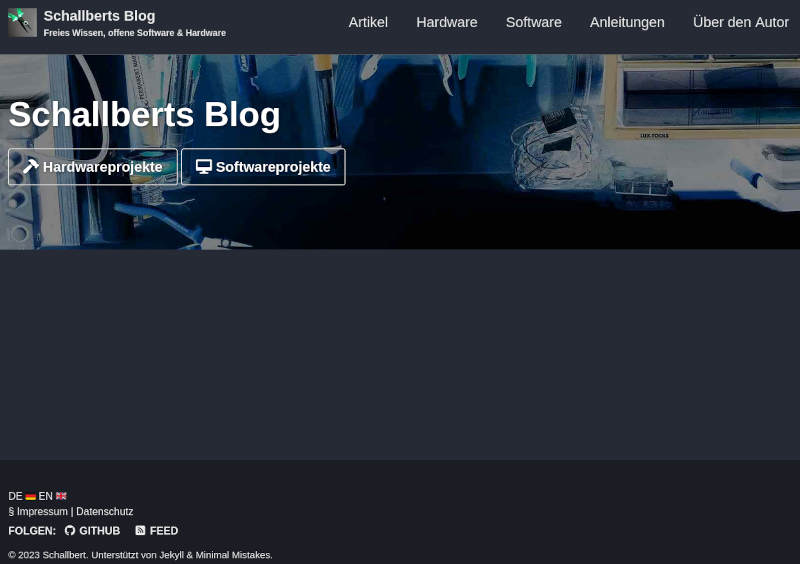
Jetzt bin ich nach ewigem Probieren nun endlich in der Lage, meinem Caddyserver die gebauten Dateien per Docker-Volume zur Verfügung zu stellen. Leider sieht die Seite aber wie folgt aus:

Die Analyse
Zuerst hatte ich den Webserver in Verdacht. Wenn ich die Website aber testweise in meinem Browser aufrufe1, zeigt sich dasselbe Verhalten. Merkwürdig.
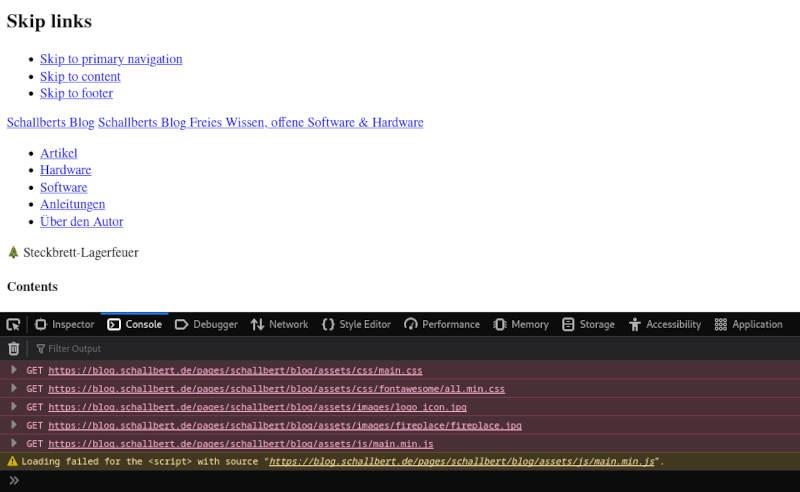
Offensichtlich fehlen sämtliche Stylesheets. Sieht man genau hin, sind aber auch Bilder und andere Medien nicht geladen worden, sondern lediglich ihre Beschreibung. Dann klicke ich wild auf ein paar Links zu Artikeln und Unterseiten. Dabei fällt auf, dass die Pfade anders aussehen, als ich erwartet hätte:
# --- Erwartung ---
# Bilddatei
/assets/images/test.jpg
# Artikel
/this-is-a-post
Stattdessen sehe ich:
# --- Beobachtung ---
# Bilddatei
/pages/<username>/<repositoryname>/assets/images/test.jpg
# Artikel
/pages/<username>/<repositoryname>/this-is-a-post
Dies zeigen auch die mit F12 zugeschalteten Entwickleroptionen des Browsers (siehe Bild oben): sämtliche per relativen Link eingebundene Quellen können nicht geladen werden. Übrigens ist es im Allgemeinen eine klare Empfehlung, die Entwickleroptionen bei Problemen mit der Darstellung von Webseiten aktiviert zu haben.
Liegt ja irgendwie nahe, dass meine Jekyll-Konfigurationsdatei _config.yml oder meine Übersetzungsheader i10.yml Fehler enthalten. Dafür gibt es zum Glück bereits hervorragende Hilfeseiten.
Ein Test zeigt jedoch schnell, dass ich die Angabe repository, woher der Build <username>/<repositoryname> herbezieht, nicht einfach leer lassen kann:
# bundle exec jekyll serve
Generating...
Jekyll Feed: Generating feed for posts
Liquid Exception: No repo name found.
Specify using PAGES_REPO_NWO environment variables, 'repository' in your configuration,
or set up an 'origin' git remote pointing to your github.com repository. in /_layouts/default.html
ERROR: YOUR SITE COULD NOT BE BUILT
Und, verflixt, wo kommt der Unterordner /pages plötzlich her?
Die Lösung
Durch das /pages im Pfad liegt die Vermutung nahe, dass die Ursache in einer Kombination aus Jekyll-Bauoptionen und dem Github-Pages Gem zu finden ist.
Natürlich bin ich mit diesem Problem nicht allein, und nach längerer Recherche finde ich tatsächlich eine Dokumentation der Lösung.
Also ändere ich die Umgebungsvariable JEKYLL_ENV (steht für die Bauumgebung) von production auf development, so wie es normalerweise für das lokale Bauen vorgesehen ist.
# workflows/jekyll-build-action.yml
env:
JEKYLL_ENV: development # I had "production" here before
Und, was soll ich sagen: Kaum macht man es richtig, schon funktioniert’s!

-
Die Website offline darstellen funktioniert wie folgt: Die gebauten Dateien (den
_site-Ordner) auf den eigenen Rechner ziehen und dieindex.htmlmit dem Browser öffnen. ↩