Mehrsprachige Webseiten - l10n
Die Bereitstellung einer Webseite in mehreren Sprachen wird “internationalization” - kurz i16n beziehungsweise “localization” l10n genannt. Sucht man nach diesen Begriffen im Netz, findet man eine Menge tollen Materials zum Thema. Die Zahlen in den Kurzformen dieser Begriffe geben die Anzahl Buchstaben in der Wortmitte an.
Motivation
Ich bin schon vor langer Zeit gefragt worden, ob ich nicht mal eine deutsche Version dieser Webseite anfertigen wolle. Bis dato hielt ich das für zu viel Arbeit. Dies änderte sich erst vor gut einem halben Jahr, als ich dieselbe Anfrage verbal von mehreren Leuten unabhängig voneinander in kurzer Zeit erhielt.
Also investierte ich einen Haufen freier Abende in die Fleißarbeit, rund 80 Artikel auf Deutsch zu übertragen. Doch ich war noch immer nicht fertig.
Jekyll plugin
Ich sah mich nach Möglichkeiten um, meinen Internetauftritt mit Jekyll mehrsprachig zu gestalten. Dabei fand ich unter Anderem Juan Palares’ plugin-freie Lösung, untras polyglot plugin, kurtssons jekyll-multiple-languages-plugin und noch ein paar weitere Möglichkeiten, diesen Webauftritt in mehreren Sprachen anzubieten.
Nun musste ich mich für eine entscheiden. Die plugin-freie Lösung fiel recht schnell heraus, da ich “gleiche” Posts verschiedener Sprache gleich benennen wollte und damit Interlinks zwischen Beiträgen unabhängig von der verwendeten Sprache bestehen bleiben sollten - irgendwas muss also dafür sorgen, dass sich die Sprachen nicht wild mischen.
Blieben die Plugins übrig. Kurz gesagt stieß ich zufällig auf leo3418s hervorragende Artikelserie für die Implementierung von Polyglot - und so entschied ich mich für ebendieses Plugin.
Polyglot: Installation
Die Installation von Polyglot war einfach, denn sowohl die im Repository bereitgestellte readme.md als auch der von leo3418 geschriebene Blogartikel beschäftigen sich ausführlich mit den ersten Schritten. In der Tat fand ich die Dokumentation so gut, dass ich darauf verweisen möchte und hier gar nicht weiter darüber berichten werde.
Umstrukturierung der Website
 Bei Polyglot gibt es zwei Möglichkeiten, die Ordnerstruktur für die Website auf mehrsprachig umzustellen:
Bei Polyglot gibt es zwei Möglichkeiten, die Ordnerstruktur für die Website auf mehrsprachig umzustellen:
- Man benutzt das Sprachkürzel im Artikelnamen und ermöglicht so eine Zuordnung. Dieser Artikel hier würde dann z.B. heißen:
2023-11-14-jekyll-polyglot-language-support-de.mdund analog in jeder weiteren Sprache mit einem anderen Sprachkürzel - Man erstellt Ordner mit dem Sprachkürzel, z.b.
/de, behält aber identische Dateinamen für verschiedene Sprachen.
Ich habe mich für letzteres entschieden, um der Umbenennung meiner schon vorhandenen Artikel zu entgehen. Die Sprache wird von Polyglot auch bei Verwendung von Interlinks auf der Webseite beibehalten. Klickt man z.B. auf den Artikel https://schallbert.de/milling-small-parts/, so wird Polyglot ausgehend von der Sprache des aktuellen Artikels auch den neuen Artikel in dieser Sprache aufrufen. Einzig bei Überschriften von Abschnitten wird es schwierig: Die sind nämlich übersetzt. Also wird der Link auf die englische Version der Seite für die Überschrift #Umstrukturierung-der-Website in einem 404-Fehler enden.
Daher muss man für die Überschriften den kompletten Artikelpfad inkl. der Lokalisierung angeben. In diesem Beispiel wäre folglich /posts/en/jekyll-polyglot-language-support/restructuring-the-website der korrekte Interlink.
Übersetzung von Seitentitel, Navigation, Kopf- und Fußzeile
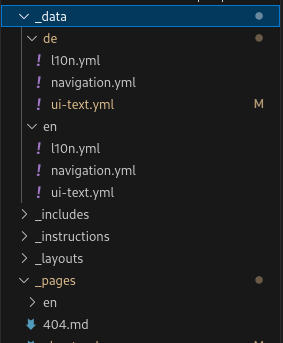
Hier wird es ein wenig komplizierter. Die _config.yml von Jekyll lässt ohne Weiteres nicht zu, dass mehrere Varianten von ihr existieren. Man benötigt für sprachsensitive Parameter wie site.title oder site.description in der config daher die Möglichkeit, die Standardwerte zu überschreiben. Meine Methode das zu lösen war, im _data-Ordner eine Datei mit Namen l10n.yml anzulegen, in der dann diese Parameter abgelegt sind. Um sie dann auch korrekt anzuzeigen, sind die html-Dateien im _includes-Ordner so anzupassen, dass Parameter dieser Datei statt der config eingelesen und durch die Templatesprache Liquid dann in html umgesetzt werden. Beispiel: Folgen. Hier wird dann wie im Bild gezeigt dann in der deutschen Version FOLGEN: angezeigt und in der englischen FOLLOW:.
Sprachauswahl
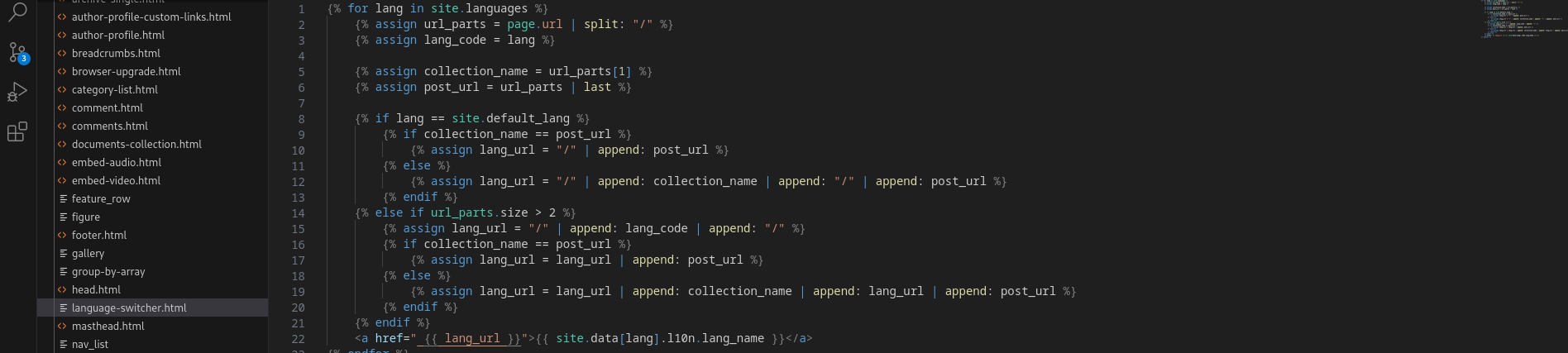
 Natürlich möchte ich die Möglichkeit geben, die Sprache der Website selbst zu wählen. Ich habe mich hier für das Sprachkürzel sowie die entsprechende Flagge entschieden, welche im unteren Bereich einer jeden Seite eingeblendet werden. Klickt man hier drauf, so wird die Seite in der entsprechenden Sprache neu geladen. Dafür war es notwendig, einen “language-switcher” in Liquid zu schreiben.
Natürlich möchte ich die Möglichkeit geben, die Sprache der Website selbst zu wählen. Ich habe mich hier für das Sprachkürzel sowie die entsprechende Flagge entschieden, welche im unteren Bereich einer jeden Seite eingeblendet werden. Klickt man hier drauf, so wird die Seite in der entsprechenden Sprache neu geladen. Dafür war es notwendig, einen “language-switcher” in Liquid zu schreiben.
// _includes/language-switcher.html
{% for lang in site.languages %}
{% assign url_parts = page.url | split: "/" %}
{% assign lang_code = lang %}
{% assign collection_name = url_parts[1] %}
{% assign post_url = url_parts | last %}
{% if lang == site.default_lang %}
{% if collection_name == post_url %}
{% assign lang_url = "/" | append: post_url %}
{% else %}
{% assign lang_url = "/" | append: collection_name | append: "/" | append: post_url %}
{% endif %}
{% else if url_parts.size > 2 %}
{% assign lang_url = "/" | append: lang_code | append: "/" %}
{% if collection_name == post_url %}
{% assign lang_url = lang_url | append: post_url %}
{% else %}
{% assign lang_url = lang_url | append: collection_name | append: lang_url | append: post_url %}
{% endif %}
{% endif %}
<a href=" {{ lang_url }}">{{ site.data[lang].l10n.lang_name }}</a>
{% endfor %}
Hierfür wird die aktuelle url am Slash in Einzelteile zerlegt. Anschließend der letzte Teil der url als Artikelname post_url gesetzt und angenommen, dass der erste Teil der URL der collection entspricht, z.B. posts-hardware. Die anschließende Logik setzt die Sprachkürzel je nach Bedarf in die url ein, sodass je nach Verwendung einer collection oder ohne die entsprechende Zielurl korrekt erzeugt wird.
Veröffentlichung
Ich war echt stolz auf diesen Umbau. Ich finde, dass sich alles gut einfügt und ich mit der Zweisprachigkeit meinen Nutzerkreis gut erweitern kann. Der Nachteil für mich ist die zusätzliche Übersetzungsarbeit, die von nun an bei jedem Artikel auf mich zukommt.
Als ich diese Seite das erste mal auf die Github Page hochlud, merkte ich, dass das so überhaupt nicht funktioniert. Github Pages unterstützt Polyglot nämlich nicht, sodass plötzlich alle Artikel unabhängig von ihrer Sprache auf einmal auf meiner Website erscheinen.
Nun blieben mir nur zwei Möglichkeiten: Eigene Github Actions für das Deployment aufzusetzen - oder ein Umzug auf einen eigenen Server. Ich habe mich für Letzteres entschieden, da die Github-Server für diese Seite meines Wissens nach in UK stehen und und ich mit einem Server in Deutschland lieber auf der sicheren Seite wäre.
Der eigentliche Umbau ist aber deutlich zu groß, um ihn in diesem Post abzuhandeln - dafür gibt es ein eigenes Softwareprojekt.