Vom Bild zum Pfad
Dies ist ein kurzer Beitrag über die Verwendung der beiden Open-Source-Programme Paint.NET und Inkscape, um aus Pixelgrafiken Pfade zu erzeugen. Diese können dann z.B. für Gravuren auf einer CNC-Maschine, einem Laserschneider oder einem Plotter verwendet werden. Und das sogar auf Grundlage eines digitalen Bildes von geringer Qualität in einem verlustbehafteten Datenkompressionsformat wie JPEG.
Der Beitrag wurde inspiriert von diesem ausgezeichneten Stackexchange-Thread.
Die Bildquelle

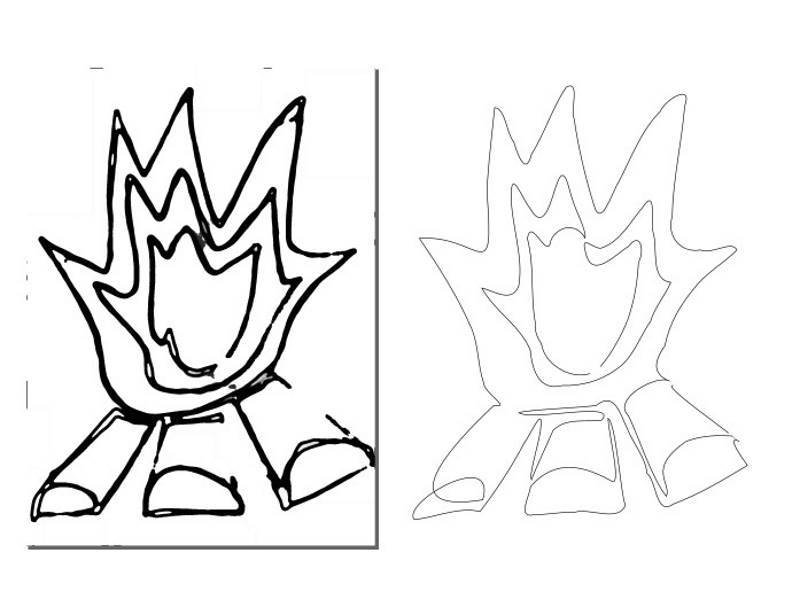
Alles beginnt mit zu konvertierenden dem Bild (bzw. der Pixelgrafik).
Geistiges Eigentum
Zu beachten ist, dass Bilder (auch selbstgezeichnete) in der Regel urheberrechtlich geschützt sind, so dass zunächst die (schriftliche) Zustimmung des Eigentümers des geistigen Eigentums eingeholt werden muss.
Sind Sie der Inhaber der geistigen Eigentumsrechte, ist das viel einfacher. Aus diesem Grund habe ich für diese kurze Demo ein Bild gewählt, das ich selbst erstellt habe.
Bildqualität
Richtig gut zeichnen kann ich allerdings nicht, wie das Bild klar andeutet. Einige Linien sind übereinander gemalt und der Kontrast ist gering. Perfekte Bedingungen, um zu zeigen, was die Software leisten kann!
Hinweis: Es gilt wie immer das Credo “Garbage in, garbage out”. Es ist also sicher zu stellen, dass vor Beginn der Arbeiten die bestmögliche Bildqualität erreicht wird. Auf diese Weise ist die Bereinigung des Bildes viel einfacher und die Gravurpfade fallen simpler und genauer aus.
Paint.NET

Farbkorrektur und Freistellung
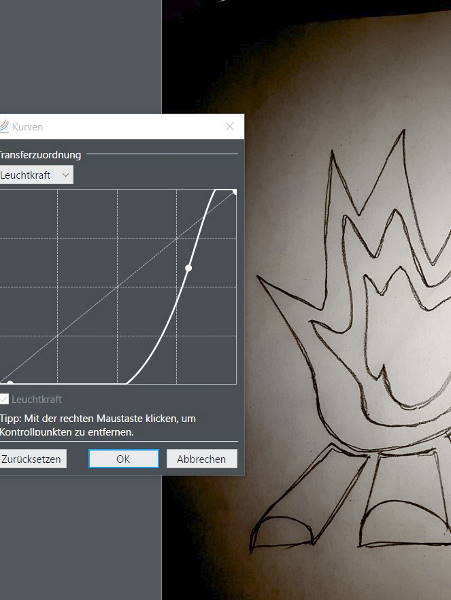
Schneiden Sie Ihr Bild zunächst auf den Inhalt zu, den Sie später verwenden möchten. Nehmen Sie dann das Werkzeug Helligkeitskurve (Anpassen -> Kurven) und versuchen Sie, die hellen und dunklen Töne so weit wie möglich zu trennen.
Zweitens, wenn Ihr Bild so schlecht ist wie meines, verwenden Sie das Werkzeug Zauberstab. Spielen Sie mit den Toleranzen für die Farberkennung - um so den Hintergrund so gut wie möglich zu entfernen und das Motiv freizustellen.
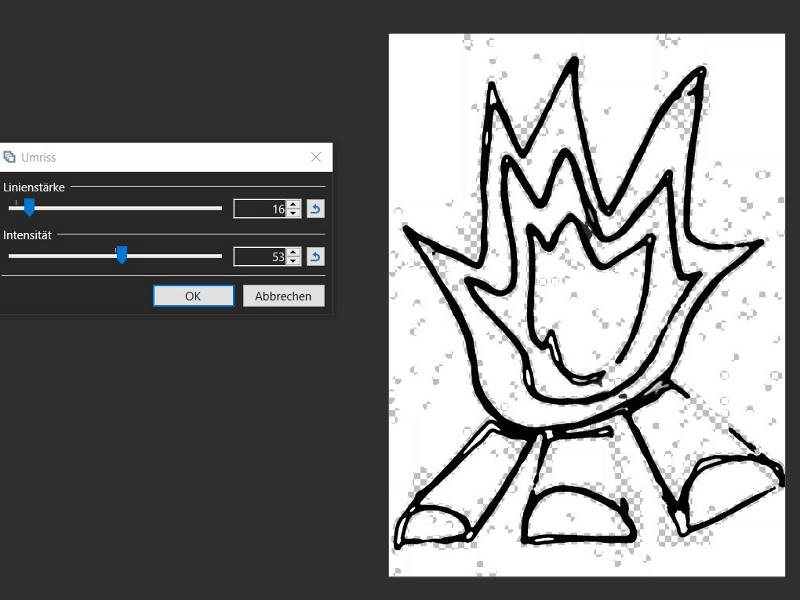
Drittens: Verwenden Sie das Kontur-Werkzeug (Effekte -> Stilisieren -> Kontur), um eine schöne dicke Linie als Umriss zu erhalten. Eine Umwandlung des Bildes in Graustufen und eine weitere Erhöhung des Kontrasts können helfen, diese Linie schwarz zu machen. Falls Sie Linien verlieren, die nicht dunkel genug sind - keine Sorge, das lässt sich später in Inkscape leicht beheben.
Weitere Bereinigung
Entfernen Sie so viele “Pixelwolken” und andere Artefakte aus dem Bild wie möglich mit den Werkzeugen Zauberstab oder Radiergummi, das ist jetzt einfacher als später.
Speichern Sie Ihr Bild als portable Netzwerkgrafik .PNG.

Inkscape
Öffnen Sie das Bild in Inkscape. Wählen Sie die Standard-Import-Einstellungen DPI der Datei verwenden.
Nachzeichnen
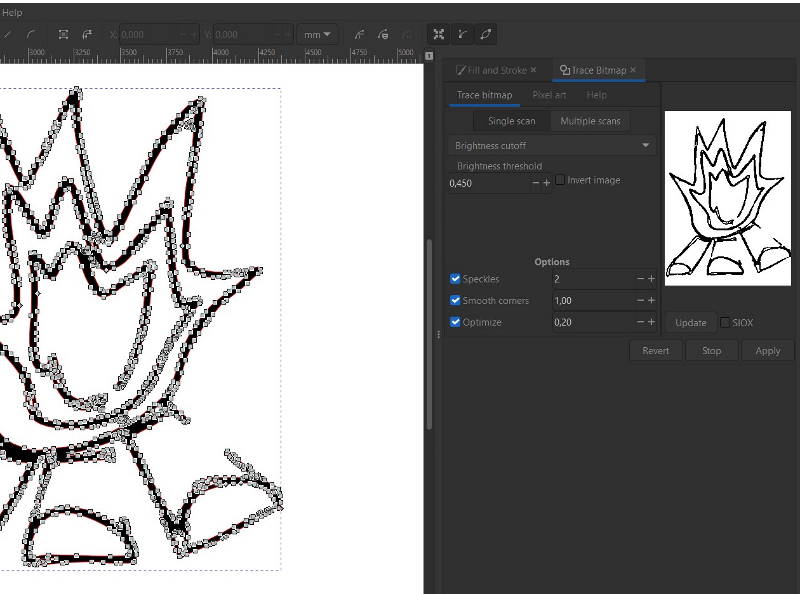
Wählen Sie Pfad -> Bitmap nachzeichnen. In dem neu geöffneten Tab wählen Sie Trace Bitmap, Single Scan, Brightness Cutoff und spielen mit den Optionen herum, bis sich die Kontur Ihres Motivs vom Hintergrund abhebt. Stellen Sie sicher, dass Sie das Bild per Mausklick auswählen, bevor Sie auf “Aktualisieren” oder “Anwenden” klicken. Wenn Sie mit der Vorschau nicht zufrieden sind, passen Sie die Werte an. Falls Sie bei der Vielzahl der Einstellungen nicht weiterkommen, schauen Sie sich einfach dieses Tutorial von Inkscape - Link zur Inkscape Website an.

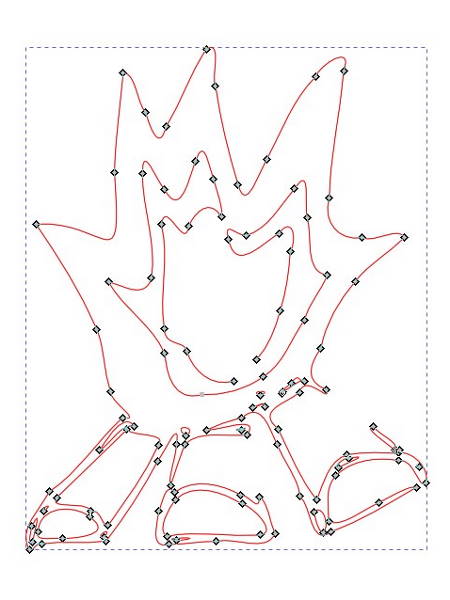
OK, jetzt haben wir eine Menge Pfade. Per Klick auf Pfad -> Vereinfachen wird die Anzahl der Stützpunkte reduziert. Entfernen Sie dann manuell Artefakte, die sich bei Verwendung der Luminanzkurven eingeschlichen haben, mit dem Knotenwerkzeug.
Füllen und Streichen
Damit gibt es nun genau zwei die Zeichnung außen und innen umreißende Pfade sowie eine Füllung zwischen diesen Pfaden, die die Linienstärke der ursprünglichen Zeichnung darstellt. Da wir nur die äußere Kontur behalten wollen, müssen wir die Füllung und die innere Linie entfernen.
Wählen Sie das Werkzeug Linie und Füllung im unteren Teil der rechten Symbolleiste. Wählen Sie die Registerkarte Linienfarbe und setzen Sie den Strich auf eine deckende Farbe. Wählen Sie unter Linienstil eine Linienbreite, die Ihnen zusagt. Gehen Sie dann zur Registerkarte Ausfüllen und stellen Sie Ohne ein. Jetzt haben Sie nur noch zwei Umrisslinien, von denen Sie eine löschen können, wenn Sie möchten.

Und noch mehr Bereinigung
Das sieht doch schon ziemlich gut aus, oder? Wenn es Ihnen nichts ausmacht, dass die Umrisse mehr als ein einziger Strich sind, sind Sie schon fertig. Sie können nun das Bild weiter verbessern, indem Sie Pfade herausziehen oder Kurven umwandeln.
Verwenden Sie das Werkzeug Pfad an ausgewählten Knoten unterbrechen, bevor Sie parallele Linien entfernen, damit Sie nicht versehentlich die Linien zerstören, die Sie behalten möchten. Wenn Sie mit dem Ergebnis zufrieden und alle Unsauberkeiten ausgebügelt sind, speichern Sie Ihr Werk als skalierbare Vektorgrafikdatei SVG.
Das war’s! Jetzt kann Ihr CAM-System das Bild importieren (denken Sie an die DPI-Einstellung, damit Ihre Skalierung gültig bleibt).